仕事やwebデザインの勉強のために、illustratorを使うことになったけれど、何をどうしていいかわからない…そんな人も多いと思います。
illustratorはWebデザインやロゴ作成、名刺やポスターなど、いろんなものが作れて便利だというけれど、ツールや機能が多すぎて、はじめにどうしたらいいか戸惑う人も多いでしょう。
この記事では、Illustratorを初めて触る方でも安心して使い始められるように、基本的な操作から覚えておきたいツールの使い方、さらに実際にデザインを作成するための流れを解説します。
Illustratorは基礎を押さえれば意外とシンプル。段階を踏んで操作に慣れていき、自由自在に操れるようになりましょう!
1. Illustratorを始める前に知っておきたいこと
Adobe Illustrator(以下、Illustrator)は、多くのデザインプロジェクトで活躍するツールです。クラウドソーシングサービスなどでwebデザイン案件を受注しようとすると、Illustratorを使えること、という条件が提示されていることも多いですね。
同じAdobe社のPhotoshopと何が違うのかというと、Illustratorは、ベクターデザインを作成するためのソフトウェアという特徴があります。ベクター画像とは、点と線、形で構成されたデータのこと。これにより、どれだけ拡大・縮小しても画質が劣化しないという特性があります。
印刷物(名刺、ポスター、パンフレット)や、デジタルコンテンツ(Webデザイン、アイコン、ロゴ)など、幅広い用途で使用されています。
Illustratorを使うために必要なものは以下の二点です。
- 十分なスペックのパソコン
以下はAdobe公式が推奨するスペックの一例です(2024年現在):
OS:Windows 10以降 / macOS 11.0以降
CPU:マルチコアプロセッサ(64ビット対応)
RAM:8GB以上(16GB推奨)
ストレージ:SSDを推奨(空き容量20GB以上)
GPU:DirectX 12対応のGPU(Windowsの場合)
お手持ちのPCが推奨スペックを満たしているか確認しましょう。
私はRAMが32GBのMacと、8GBのWindowsを持っていますが、Windowsだと動作が止まることがあるので、RAMは大きいに越したことはないです。 - Adobe Creative Cloudの登録
Illustratorは、Adobe Creative Cloud(CC)のサブスクリプションサービスを通じて利用します。月額制プランが基本ですが、Illustrator単体プランや複数のAdobeソフトを使えるコンプリートプランなど、用途に合わせて選ぶことができます。
単体プラン:約3,000円/月
コンプリートプラン:約6,000円/月
11月末のブラックフライデーに合わせて半額キャンペーンが行われることがあります。コンプリートプランが1年ずっと約3,000円/月になるとてもお得なキャンペーン!2024年はありましたが、来年もあるといいな…! - ペンタブやマウス
Illustratorの操作には、マウスやトラックパッドで十分ですが、イラストや細かなデザインをするならペンタブレットも便利ですね。特に、Wacomなどのペンタブは多くのデザイナーに愛用されています。
2. いよいよ使用開始!初めにやるべきIllustratorの設定
初めは「初期設定」レイアウトを使用しましょう。
このレイアウトは、初心者が使うために設定された標準的なワークスペースになっています。よく使うツールやパネルが見やすい場所に配置されているので、まずはこのレイアウトにしておきましょう。
初めて起動したときには、自動的に「初期設定」レイアウトが表示されますが、途中でいじってしまって「あれ?わけわかんなくなっちゃった…」となってしまった場合でも、簡単に元に戻すことができます。
ワークスペースを「初期設定」にする
- 上部メニューの【ウィンドウ】をクリック。
- ドロップダウンメニューから【ワークスペース】を選択。
- 【初期設定】を選ぶ。
※「初期設定」のレイアウトを変更してしまった場合は、同じメニュー内の【作業スペースをリセット】をクリックすると、元の状態に戻せます。
初期設定レイアウトを使いこなす!
ツールバーを活用しよう
初期設定ワークスペースの左側にあるツールバーには、よく使うツールが揃っています。
- 選択ツール
オブジェクトを移動、拡大縮小、回転する - ペンツール
直線や曲線を描くツール。Illustratorでは本当によく使います。 - 文字ツール
文字を入力してデザインに加えるツール - 長方形(楕円形・多角形・スター・直線)ツール
いろんな形を作ることができるツール
プロパティパネルを効率的に使う
右側にあるプロパティパネルは、選択したオブジェクトに関連する設定が表示される便利な機能。例えば、
- 長方形を選択すると、塗りの色や線、過度の丸みを調整するオプションが表示されます。カンタン!
- 文字ツールで作ったテキストを選ぶと、フォントやサイズ、文字間隔を変更する設定が出てきます。
プロパティパネルを使って、思いどおりの形や文字を作れますよ!
レイヤーパネルで整理整頓
複雑なデザインになると、オブジェクトが増えて何が何やら、何がどこへ行ったやら???という状況になりがちです。初期設定レイアウトに含まれているレイヤーパネルを使えば、きちんと整理整頓ができます。
- レイヤーをロックして、今まで作ったデザインが全部消えちゃった…!などという悲劇を防ぐことができます。心も守れます。
- レイヤーを名前で管理して、「あれ?あれはどこに行ったかしら?」をすぐ見つけられます。
- いらないレイヤーは非表示にして、ごちゃつきを解消できます。
初期設定レイアウトを自分好みにカスタマイズ!
ある程度慣れてきたら、自分好みにカスタマイズすることもできますよ。
- いらないパネルは閉じておきましょう
他の人は使うのかもしれないけど、自分はあんま使わないな…という機能も出てくると思います。【×】ボタンでしまっておくことができます。もちろん復活させることも可能ですよ。 - 頻繁に使うパネルは出しておきましょう
逆に、いつも使うものは出しておきたいですよね。【ウィンドゥ】メニューから、必要なパネル(例えばカラーパネルや整列パネルなど)を追加して便利にしましょう! - カスタマイズしたワークスペースは保存しておきましょう
自分好みのワークスペースは保存しておきます。【ウィンドゥ】→【ワークスペース】→【新規ワークスペース】を選択し、名前を付けて保存しましょう。用途ごとにワークスペースを変えておくのもいいかも!
3. 使いながら学んでいきましょう
全てを理解する必要はないんですよ
Excelのマクロを駆使することができなくてもできる仕事は多いはず。関数のすべてを覚えていなくても、sum関数とcountif関数とvlook関数だけで、結構複雑な計算もできちゃうケースも多いはず。
それと同じく、Illustratorの全機能を学ばなくても、できる仕事はたくさんあるはずです。
必要な機能だけ覚えたら、まずはバナートレースくらいからはじめて、少しずつスキルアップしていきましょう。
バナートレースで始めるWebデザイン学習のススメ
Photoshopもそうですが、Illustratorは、「実際に使いながら学ぶ」ことで効率よくスキルが身につきます。習うより慣れよといいますよね。自分で手を動かしてみることで、ツールの感覚が自然と身についていきます。
Illustratorは「失敗してもOK」なツール
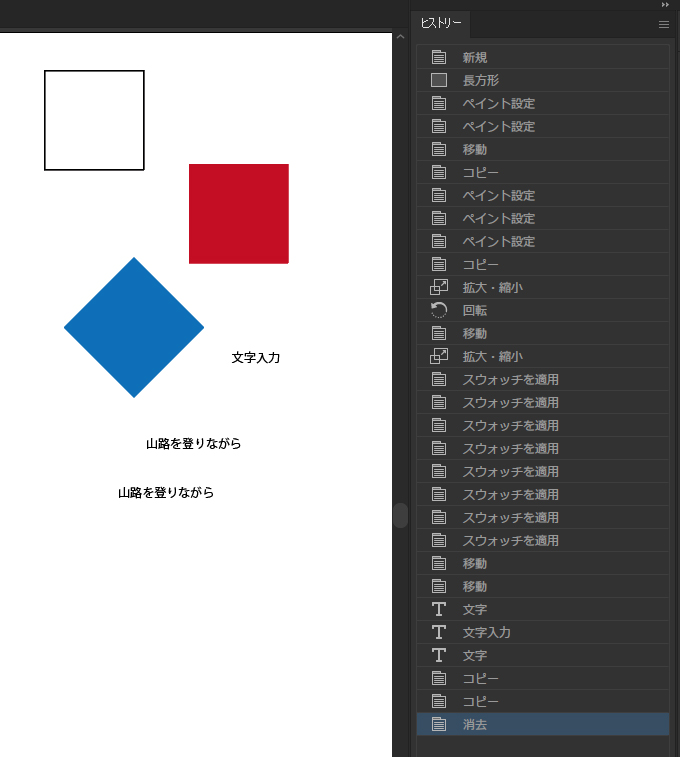
Illustratorは、他の多くのソフトと同じく、【Ctrl+Z(Windows)】または【Command+Z(Mac)】を押せば取り消すことができます。またヒストリー機能を使えば、何段階も前の作業に戻ることもできますよ。
まずは試しにやってみてください。わからないことがあったらGoogleで検索してみると親切なサイトがたくさんあると思いますし、Youtubeで丁寧に紹介してくれている動画もたくさんあります。少しずつ学んで、自分の思いどおりのデザインを作れるようになっていきましょう!
合わせて読みたい↓
Illustrator以外にも、webデザインで使えるツールはたくさんあります。





コメント